This is a documentation for Board Game Arena: play board games online !
Tutorial gomoku: 두 판 사이의 차이
| 139번째 줄: | 139번째 줄: | ||
</pre> | </pre> | ||
You can declare some constants in material.inc.php | You can declare some constants in material.inc.php and pass them to your gomoku.js for easy repositioning (modify constant, refresh). This is especially useful if the same constant values have to be used on the server and on the client. | ||
* Declare your constants in material.inc.php (this will be automatically included in your gomoku.game.php) | |||
<pre> | <pre> | ||
| 151번째 줄: | 153번째 줄: | ||
); | ); | ||
</pre> | </pre> | ||
* In gomoku.game.php->getAllDatas(), add the constants to the result array | * In gomoku.game.php->getAllDatas(), add the constants to the result array | ||
2012년 12월 5일 (수) 23:20 판
This tutorial will guide you through the basics of creating a simple game on BGA Studio, through the example of Gomoku (also known as Gobang or Five in a Row).
You will start from our 'emtpy game' template
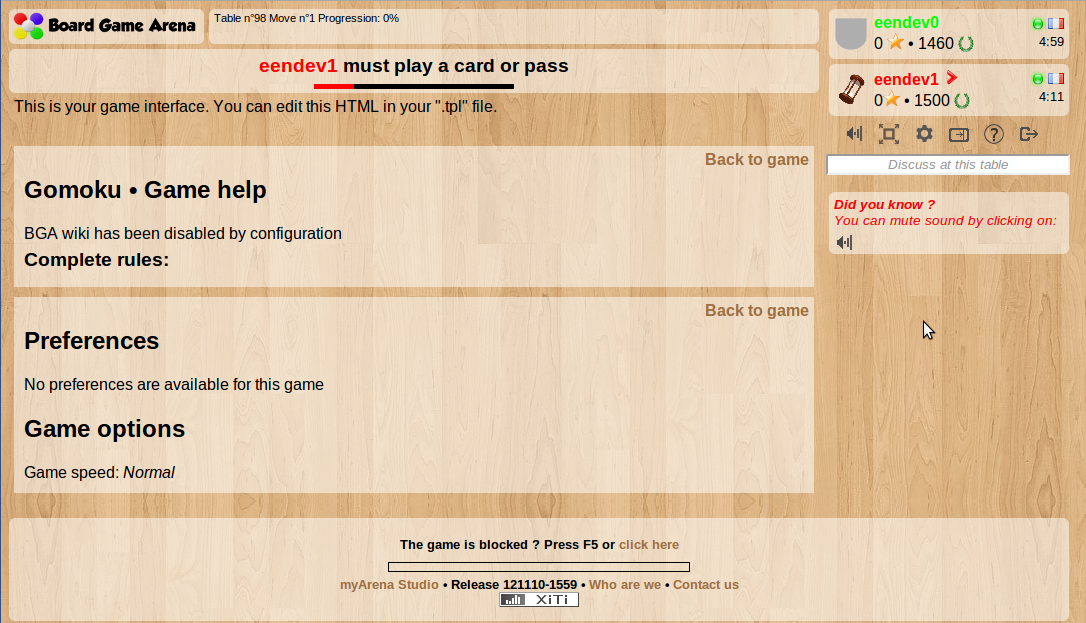
Here is how your games looks by default when it has just been created :
Setup the board
Gather useful images for the game and edit them as needed. Upload them in the 'img' folder of your SFTP access.
Edit .tpl to add some divs for the board in the HTML.
<div id="gmk_game_area"> <div id="gmk_background"> <div id="gmk_goban"> </div> </div> </div>
Edit .css to set the div sizes and positions and show the image of the board as background.
#gmk_game_area {
text-align: center;
position: relative;
}
#gmk_background {
width: 620px;
height: 620px;
position: relative;
display: inline-block;
}
#gmk_goban {
background-image: url( '../../img/gomoku/goban.jpg');
width: 620px;
height: 620px;
position: absolute;
}
Setup the backbone of your game
Edit dbmodel.sql to create a table for intersections. We need coordinates for each intersection and a field to store the color of the stone on this intersection (if any).
CREATE TABLE IF NOT EXISTS `intersection` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `coord_x` tinyint(2) unsigned NOT NULL, `coord_y` tinyint(2) unsigned NOT NULL, `stone_color` varchar(8) NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Edit gomoku.game.php->setupNewGame() to insert the empty intersections (19x19) with coordinates into the database.
// Insert (empty) intersections into database
$sql = "INSERT INTO intersection (coord_x, coord_y) VALUES ";
$values = array();
for ($x = 0; $x < 19; $x++) {
for ($y = 0; $y < 19; $y++) {
$values[] = "($x, $y)";
}
}
$sql .= implode( $values, ',' );
self::DbQuery( $sql );
Edit gomoku.game.php->getAllDatas() to retrieve the state of the intersections from the database.
// Intersections
$sql = "SELECT id, coord_x, coord_y, stone_color FROM intersection ";
$result['intersections'] = self::getCollectionFromDb( $sql );
Edit .tpl to create a template for intersections (jstpl_intersection).
var jstpl_intersection='<div class="gmk_intersection ${stone_type}" id="intersection_${x}_${y}"></div>';
Define the styles for the intersection divs
.gmk_intersection {
width: 30px;
height: 30px;
position: relative;
}
Edit gomoku.js->setup() to setup the intersections layer that will be used to get click events and to display the stones. The data you returned in $result['intersections'] in gomoku.game.php->getAllDatas() is now available in your gomoku.js->setup() in gamedatas.intersections.
// Setup intersections
for( var id in gamedatas.intersections )
{
var intersection = gamedatas.intersections[id];
dojo.place( this.format_block('jstpl_intersection', {
x:intersection.coord_x,
y:intersection.coord_y,
stone_type:(intersection.stone_color == null ? "no_stone" : 'stone_' + intersection.stone_color)
} ), $ ( 'gmk_background' ) );
var x_pix = this.getXPixelCoordinates(intersection.coord_x);
var y_pix = this.getYPixelCoordinates(intersection.coord_y);
this.slideToObjectPos( $('intersection_'+intersection.coord_x+'_'+intersection.coord_y), $('gmk_background'), x_pix, y_pix, 10 ).play();
if (intersection.stone_color != null) {
// This intersection is taken, it shouldn't appear as clickable anymore
dojo.removeClass( 'intersection_' + intersection.coord_x + '_' + intersection.coord_y, 'clickable' );
}
}
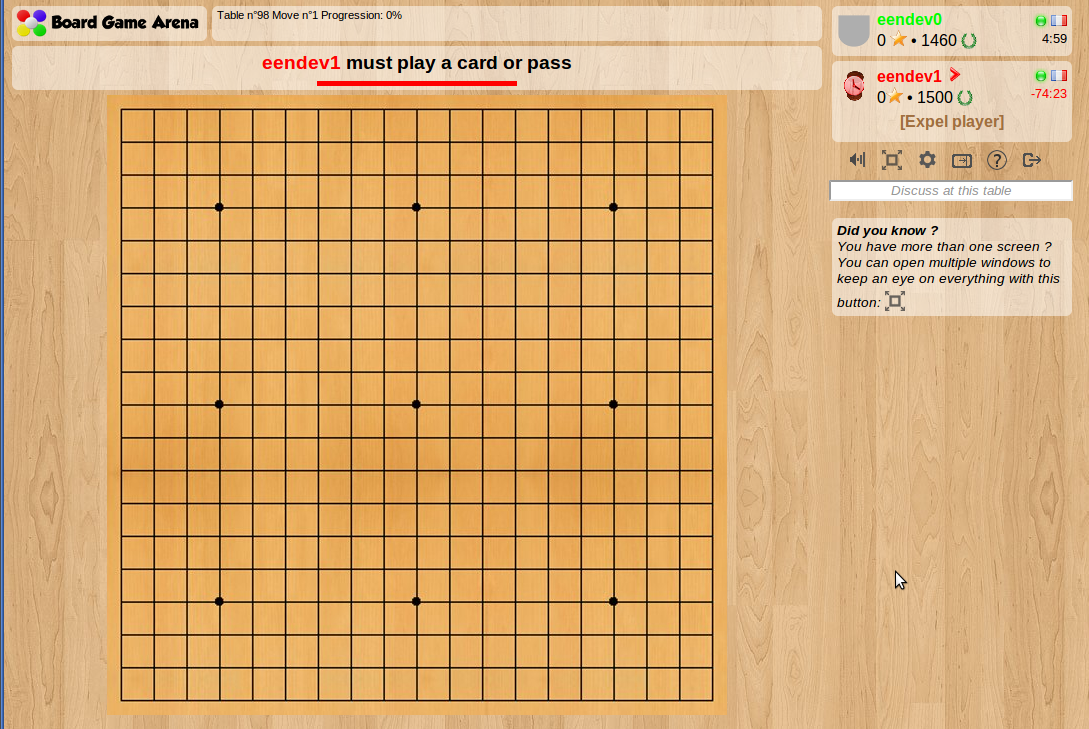
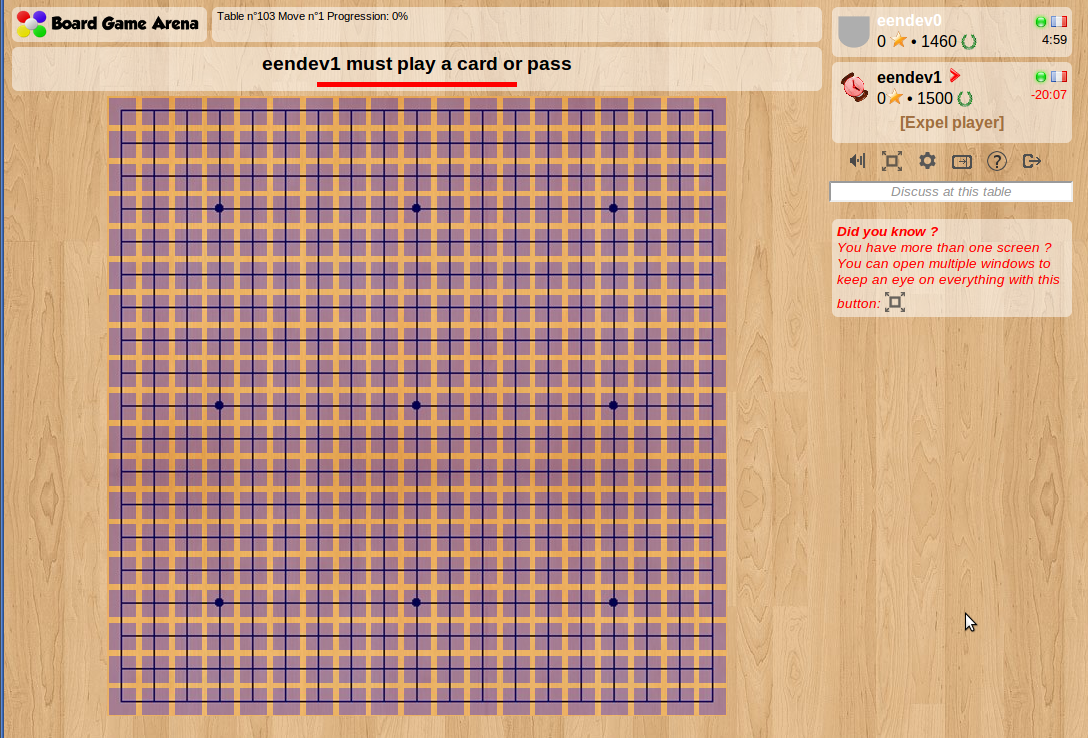
Use some temporary css border-color or background-color and opacity to see the divs and make sure you have them positioned right.
.gmk_intersection {
width: 30px;
height: 30px;
position: relative;
background-color: blue;
opacity: 0.3;
}
You can declare some constants in material.inc.php and pass them to your gomoku.js for easy repositioning (modify constant, refresh). This is especially useful if the same constant values have to be used on the server and on the client.
- Declare your constants in material.inc.php (this will be automatically included in your gomoku.game.php)
$this->gameConstants = array( "INTERSECTION_WIDTH" => 30, "INTERSECTION_HEIGHT" => 30, "INTERSECTION_X_SPACER" => 2.8, // Float "INTERSECTION_Y_SPACER" => 2.8, // Float "X_ORIGIN" => 0, "Y_ORIGIN" => 0, );
- In gomoku.game.php->getAllDatas(), add the constants to the result array
// Constants
$result['constants'] = $this->gameConstants;
- In gomoku.js constructor, define a class variable for constants
// Game constants
this.gameConstants = null;
- Then use it in your getXPixelCoordinates and getYPixelCoordinates functions
getXPixelCoordinates: function( intersection_x )
{
return this.gameConstants['X_ORIGIN'] + intersection_x * (this.gameConstants['INTERSECTION_WIDTH'] + this.gameConstants['INTERSECTION_X_SPACER']);
},
getYPixelCoordinates: function( intersection_y )
{
return this.gameConstants['Y_ORIGIN'] + intersection_y * (this.gameConstants['INTERSECTION_HEIGHT'] + this.gameConstants['INTERSECTION_Y_SPACER']);
},
Here is what you should get:
Manage states and events
Define your game states in states.inc.php
Add onclick events on intersections in .js, calling an action with appropriate parameters
Add action in .action.php, retrieving parameters and calling the appropriate game action
Add game action in .game.php to update the database, then notify the client using a method ‘stonePlayed’
Implement this method in javascript to update the intersection to show the stone, and register it inside the setNotifications function.
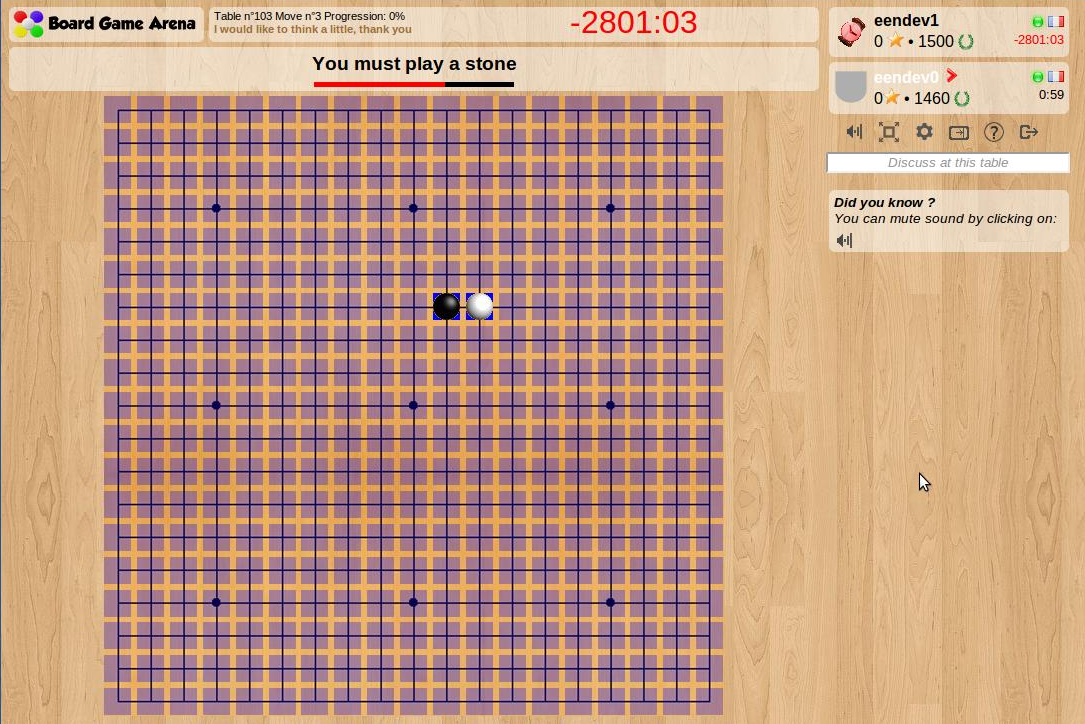
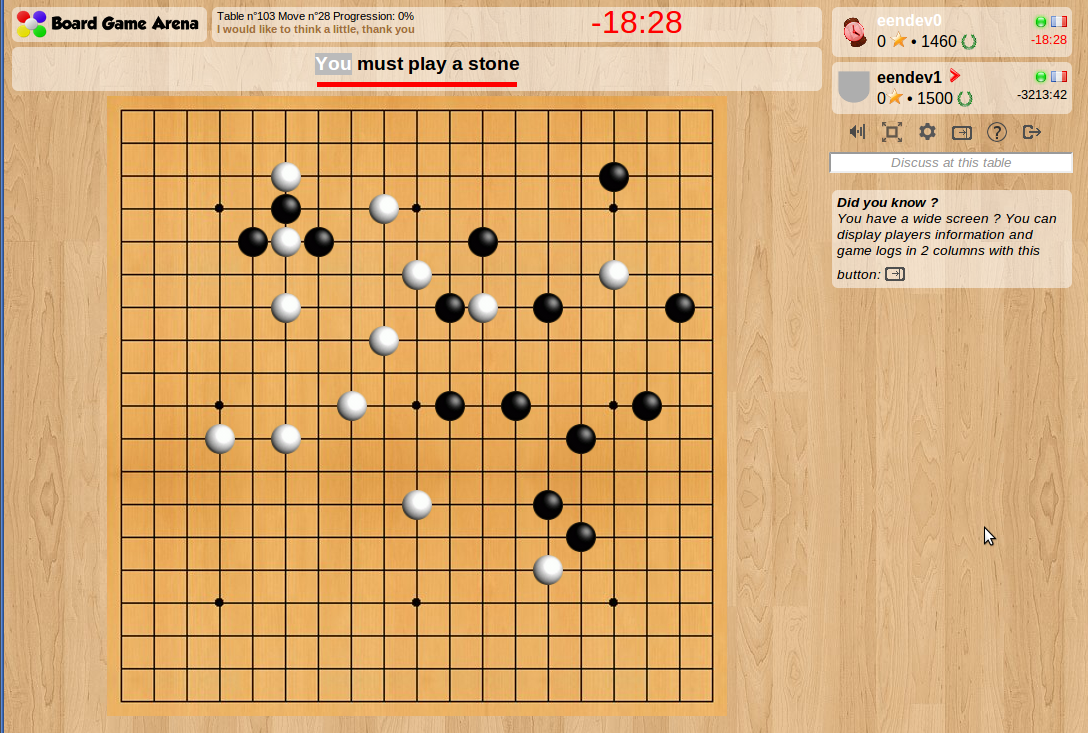
The basic game turn is implemented: you can drop some stones!
Cleanup your styles
Remove temporary css visualisation helpers : looks good!
Implement rules and end of game conditions
Implement specific rules for the game (if any)
Nothing special for Gomoku
Implement rule for computing game progression in .game.php->getGameProgression()
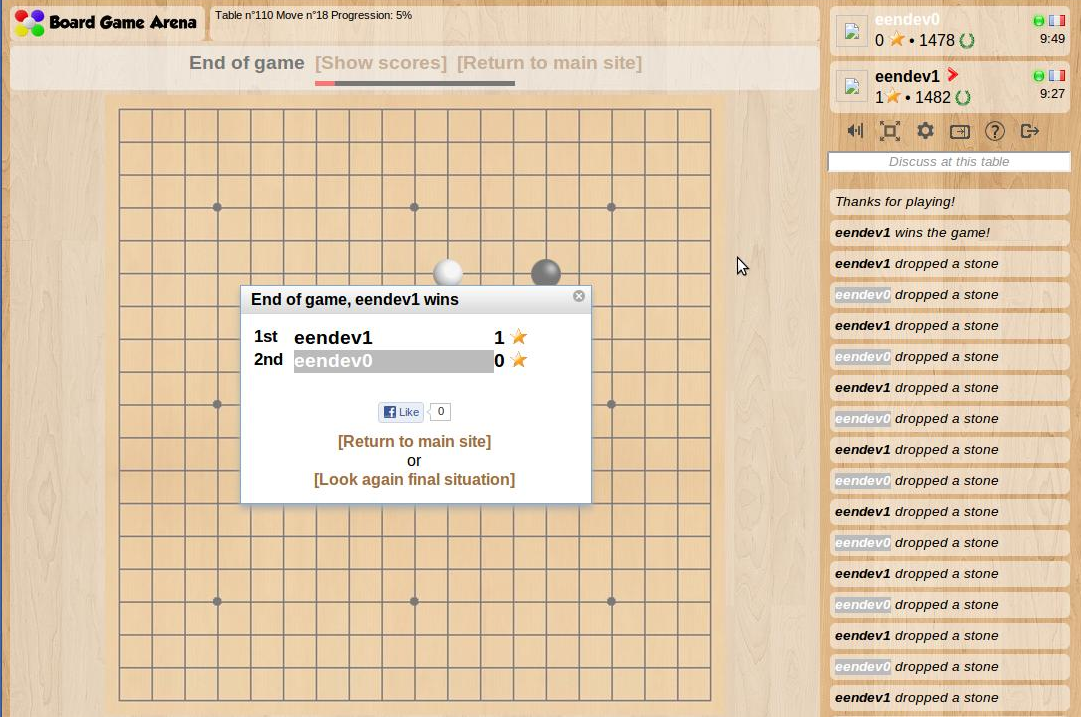
Implement end of game detection and update the score according to who is the winner in .game.php->stCheckEndOfGame()
Notify the score and implement the corresponding interface update in .js
Test everything thoroughly... you are done!